A great website has many ingredients. But some tend to fly under the radar. The venerable 404 page is a prime example.
Web designers spend hours perfecting a site’s layout, functionality, and content. However, we don’t always pay attention to the 404. Why is that?
It’s easy to take the 404 page for granted. It’s often hidden for one. We may not think of it until we stumble upon the page.
Content management systems (CMS) like WordPress make them even less visible. That’s because themes often come with preconfigured templates. We may not think to review what’s there.
That could be a missed opportunity. The 404 page is a place to help users navigate your website. They may look elsewhere if they can’t find what they need. And WordPress block themes open the door to customization. You can add features without touching code.
Let’s explore how the WordPress Site Editor can help you build a custom 404 page.
Start with a WordPress Block Theme
To start, you’ll need to install a copy of WordPress. You can use a local site or a web hosting account.
Next, it’s time to activate a block theme. However, a fresh install of WordPress will do this for you. The bundled default themes now work with the Site Editor.
We’ll use the Twenty Twenty-Three default theme for this demonstration. But you can use any block theme you like. The WordPress theme directory has several available for download.
Even better is that a basic 404 page doesn’t require plugins. WordPress includes enough blocks to build a functional page.
Edit Your 404 Template in the WordPress Site Editor
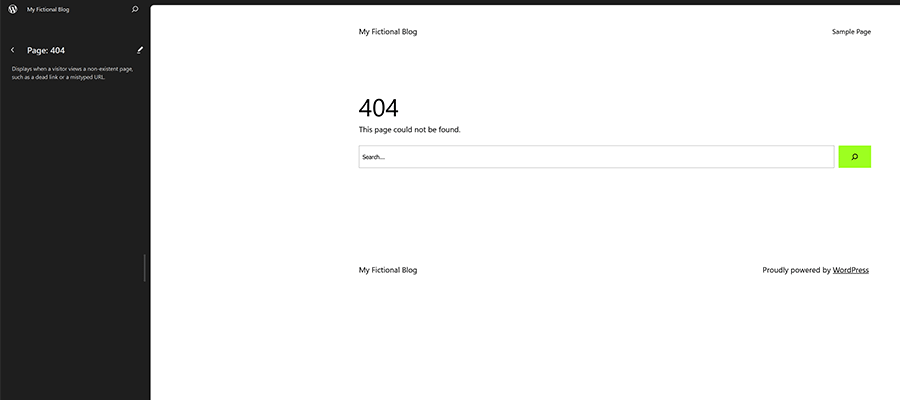
Now that we have a WordPress block theme, we can focus on our 404 page. Let’s start by navigating to Appearance > Editor inside the WordPress admin.
Next, we’ll click on the Templates link in the sidebar.
This screen displays all of the templates that come with your theme. The Twenty Twenty-Three default theme comes with a 404 template listed as Page: 404.
What if your theme doesn’t come with a 404 template? It’s possible to add a new theme template using the Site Editor. Just be sure to keep the WordPress template hierarchy in mind.
Assess the Template
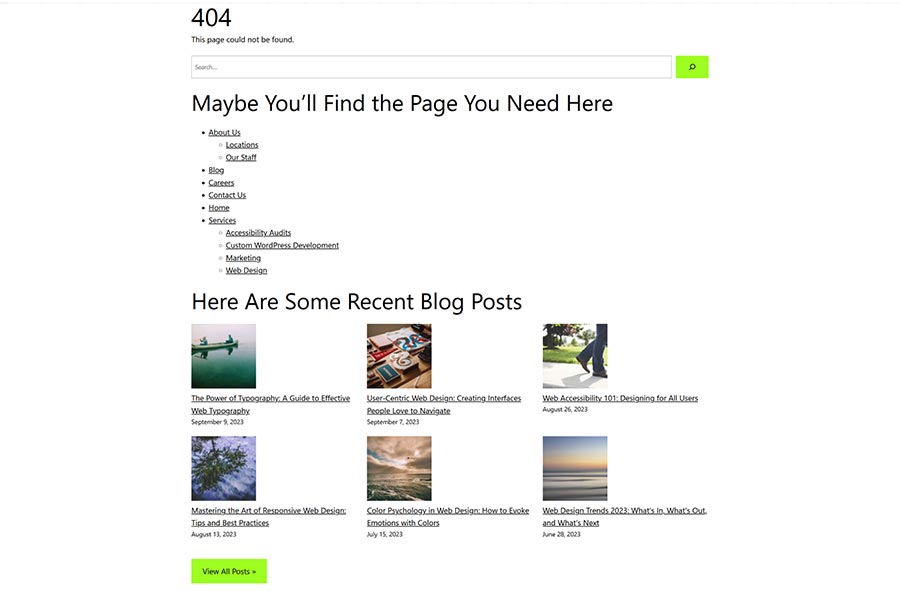
Our 404 template is a bit sparse. It consists of a paragraph block and a search field. Both items are helpful. But we can do better, right?
A quality 404 page is there to guide users. Remember that they arrived here by mistake. The link they wanted to visit isn’t available.
What can we do to improve this page? We can think of a few additions that would make a positive impact.

Add Some Helpful WordPress Blocks
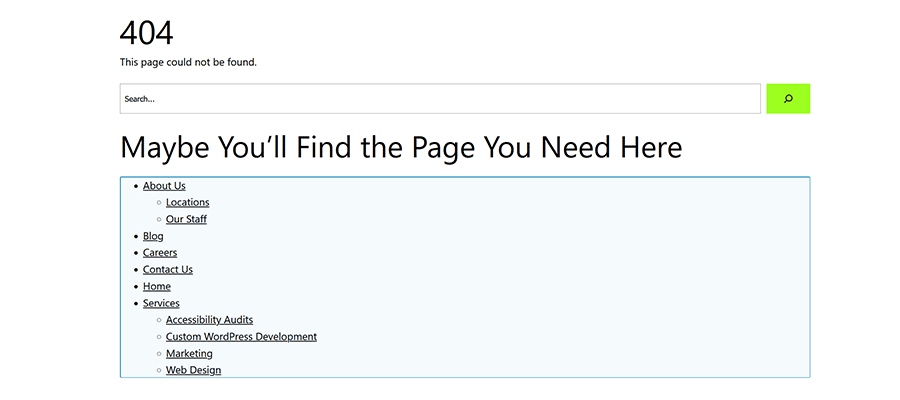
First, we’ll add a Page List block. This one provides a map of content for users to navigate. We love that the list shows parent and child relationships.

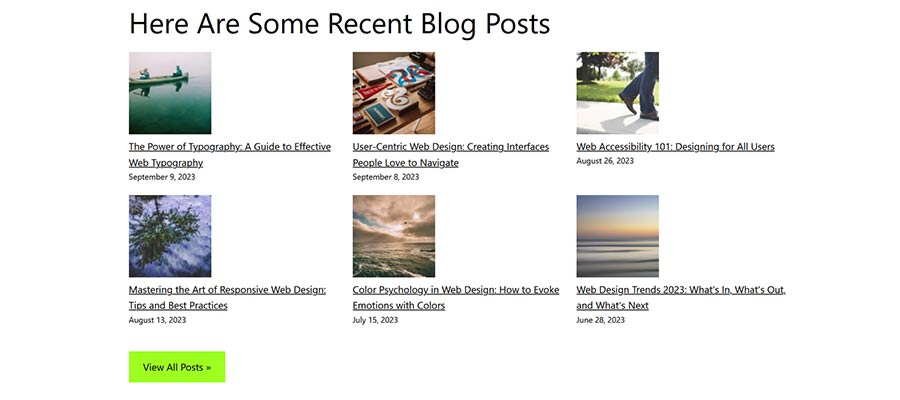
Maybe our visitor was looking for a blog post? Let’s add a Latest Posts block that shows six recent articles.
We can also include a button that links to the Blog page. Users can click it to gain instant access to our archive.

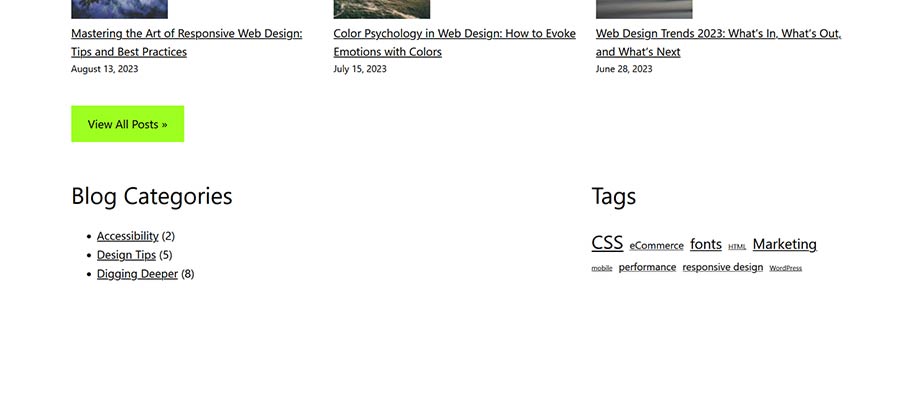
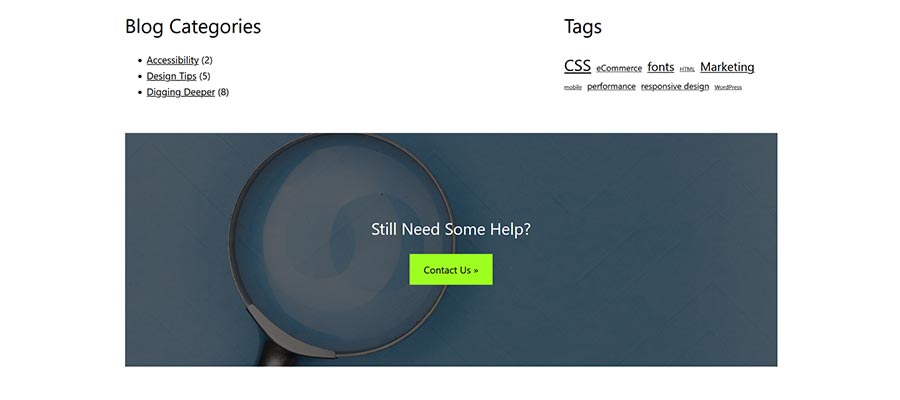
Let’s narrow things down a bit as well. Our blog has several categories and tags. We can use the Categories List and Tag Cloud blocks to add direct links to them. We’ll also use the Block Editor to create a multi-column layout.

What if our visitor still hasn’t found what they need? We’ll add a Cover block that encourages them to contact us.

It seems like we’ve covered all the bases. Our 404 page will serve as a launch point for users to find desired content.

Helping Users Find Their Way
We’ve taken a basic 404-page template and turned it into a hub. And we did so with native WordPress blocks. A few minutes was all it took to enhance the user experience.
There’s always room for more enhancements, though. You could add some third-party blocks to help users navigate. And a live search feature would improve the core WordPress function.
All told, the Site Editor simplified the template-building process. It didn’t require us to write code. And it offers plenty of layout options.
Don’t ignore your website’s 404 page. Improving it is worth the effort. And the WordPress Site Editor makes it easier than ever.
The post How to Build a 404 Page with the WordPress Site Editor appeared first on Speckyboy Design Magazine.
