
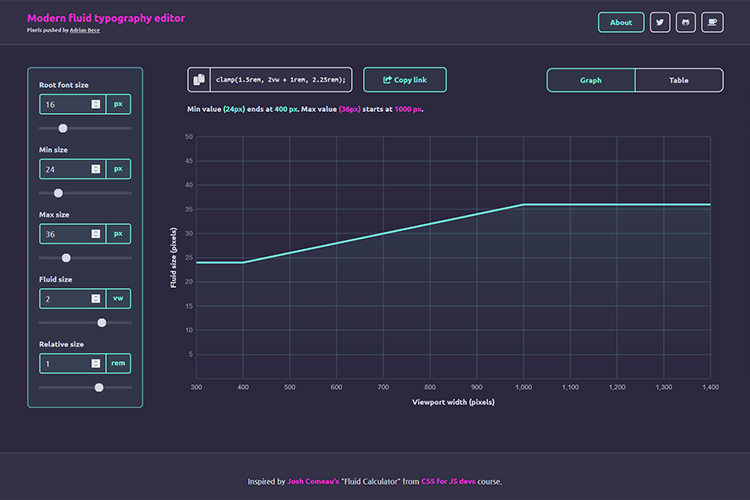
Modern fluid typography editor – Use this tool to craft the perfect fluid typography system.

Tailwind CSS v3.0 – Learn all about the latest version of the popular CSS framework.

How Designers Can Market Themselves to the Clients That Best Suit Their Niche – Tips on how good designers can market themselves to exactly the kind of clients that will best suit their services.

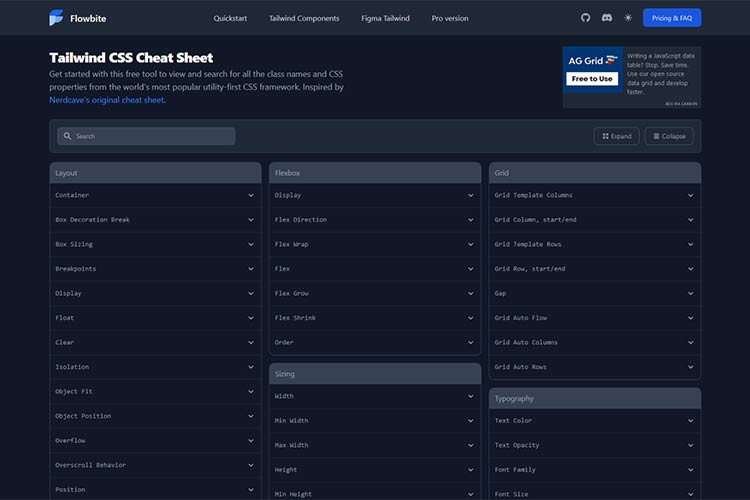
Tailwind CSS Cheat Sheet – This resource lets you search for all the class names and CSS properties Tailwind CSS has to offer.

Coloring With Code — A Programmatic Approach To Design – Create amazing color palettes with your favorite text editor.

Fonts Knowledge – Dive into the world of typography with this set of guides from Google.

The Grumpy Designer’s 2022 Preview – The boldest satirical predictions for Google, Meta, WordPress, and more.

The 2021 Web Almanac – The annual report combines the raw stats and trends of the HTTP Archive with the expertise of the web community.

7 Free Plugins for Adding Structured Data to Your WordPress Website – Enhance your site’s SEO and provide useful structured data with these free plugins.
Floating UI – Use this library to position all types of floating elements with full control.

8 Outstanding eCommerce Microinteraction CSS & JavaScript Snippets – Intuitive examples that add something extra to the online shopping experience.

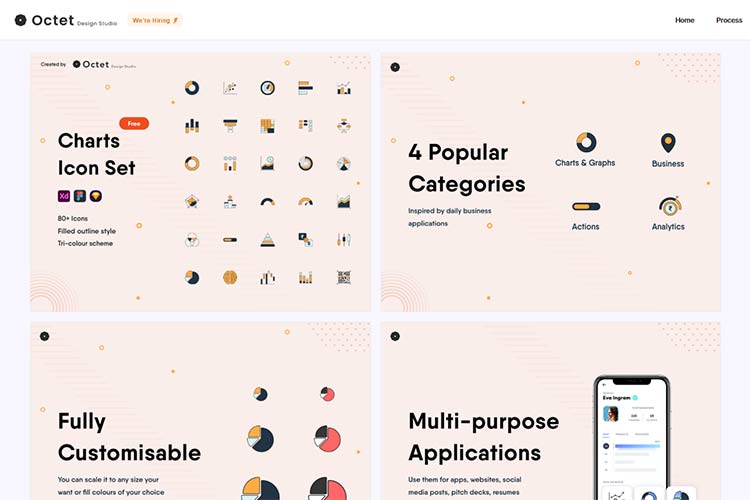
Free Charts Icon Set – Download this free set of 80+ icons with 4 popular categories. Available in PNG and SVG formats.

Defensive CSS – Techniques for crafting problem-free CSS.

20 Beautifully Imperfect Free Brush Fonts for Designers – A collection of fonts that are rustic in style, yet seamlessly blend in with modern design.

ScreenREC – A handy screen recording app that works from your browser.

State of APIs – Some insights on API trends for 2021.

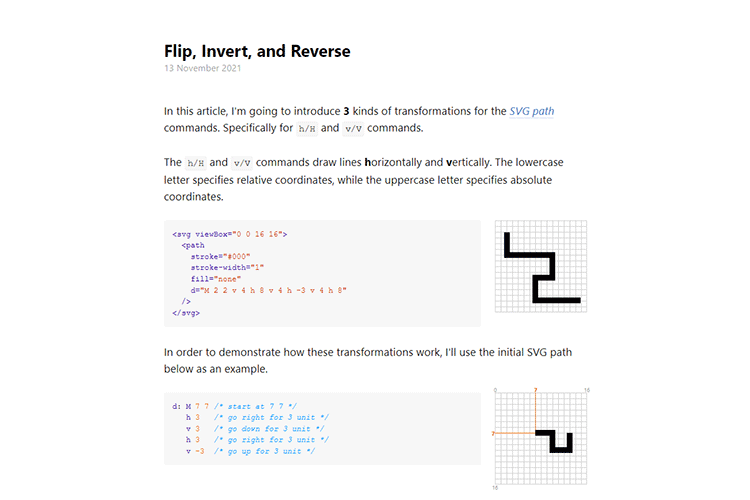
Flip, Invert, and Reverse – This tutorial will show you how to use various transformations for SVG path commands.