
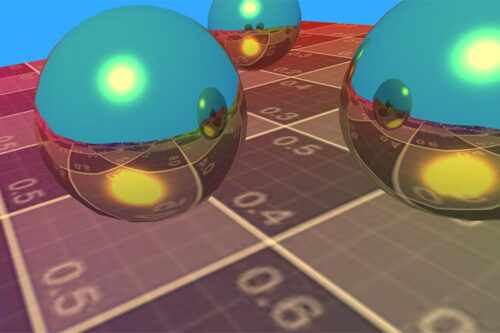
8 CSS & JavaScript Snippets for Creating Reflection & Refraction Effects – Check out this collection of dazzling effects created with code.

Minze – A “dead-simple” framework for shareable web components.

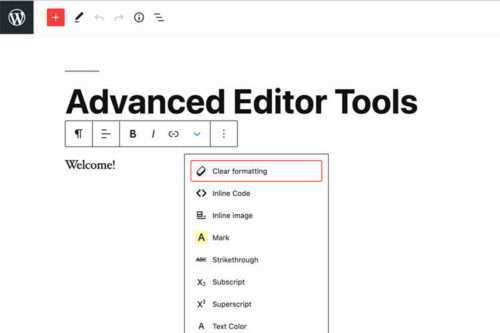
10 Free Plugins to Help Improve WordPress Content Creation – Create more advanced types of content with these WordPress plugins.

Background Shift Animation with CSS Blend Modes – Craft a background color shift effect using a CSS blend mode and a multi-layer animation.

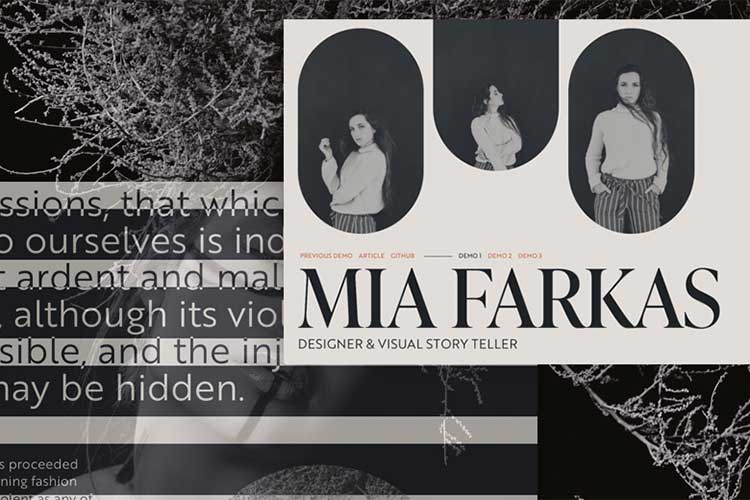
50 Free Web & Mobile UI Templates for Figma – Speed up the design process using one of these beautiful templates.

Getting Started With CSS Cascade Layers – Explore this new way for designers to be more intentional about ordering “layers” of CSS rules.

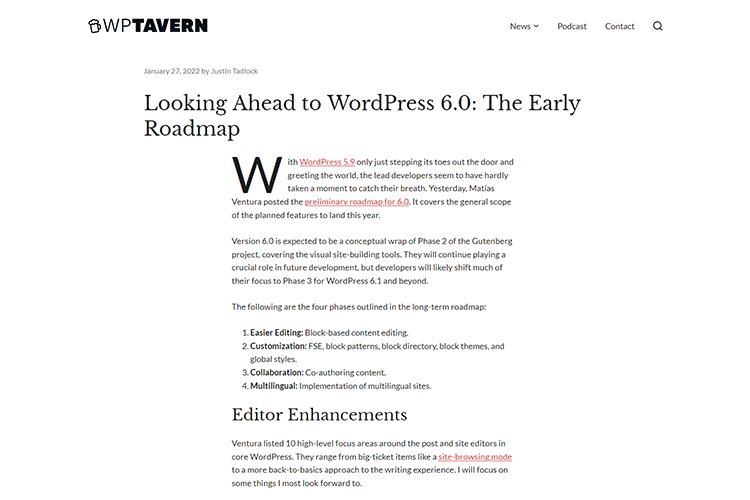
Looking Ahead to WordPress 6.0: The Early Roadmap – Version 5.9 has just shipped, but 6.0 is already in the works.

Div divisiveness – Before we turn up our collective noses at the use of

Make Free Stuff – Why not everything on the web needs to be monetized.

What Does WordPress Full Site Editing Mean for Freelancers? – Full Site Editing will be a major shift, but its impact may not be felt for some time.

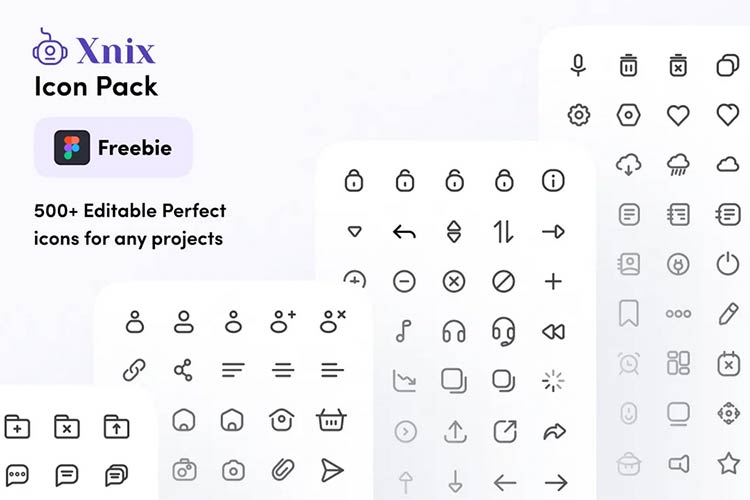
Xnix Icon Pack – Grab this free collection of 500+ editable line icons.

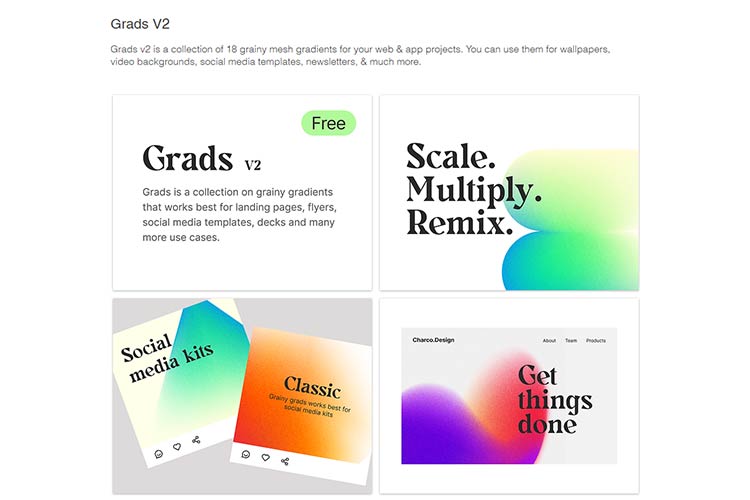
Grads V2 – A free collection of 18 grainy mesh gradients for your web and app projects.

How to Grow Your Audience as a Designer – Exploring exactly what makes designers rise above others in terms of platform building, and how you can learn from the examples they set.

Pebble Icons – A free funky formalicious icon set for React, PNG, and SVG.

picostrap – This free Bootstrap 5-powered WordPress theme helps you create fully-custom websites.

Identifying the Obstacles in Your Web Design Career – How to find what’s holding you back along with ways to get past those roadblocks.

Logo To Use – A massive resource for free-to-use logos.