8 Free Templates for Creating Memorable Openers in After Effects – Capture a viewer’s attention with one of these impressive opener templates.

Bringing Together Keyboard-only and Click-based UI Tests with keyboard-testing-library – This tutorial will show you how to test for keyboard navigation compatibility.

Finer Grained Control Over CSS Transforms with Individual Transform Properties – Take a deep dive into using the translate, rotate, and scale properties.

A Handy Use For Cascade Layers – An example of how CSS cascade layers can help increase specificity when creating styles.

Using Grid Named Areas to Visualize (and Reference) Your Layout – Learn how to name areas of a grid and reference them when positioning.

Custom SVG Cursors with an Interactive Emitter Effect – Discover some amazing cursor effects built with SVG and JavaScript.

Like It or Not, Being a Freelancer Means Making Decisions – A sampling of important decisions and advice for making the right choices.

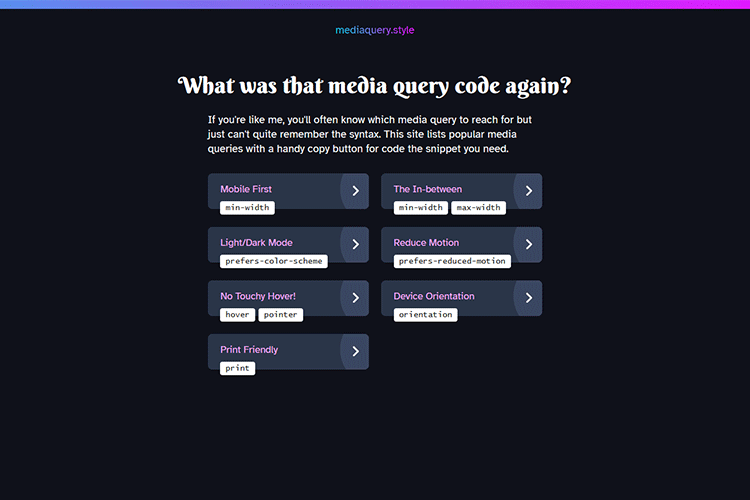
What Was That Media Query Code Again? – This reference guide displays common CSS media query codes.

pppalette – Choose a primary color and this tool will generate a complementary palette.

Use the Right Container Query Syntax – An updated look at what syntax is being supported by browsers.

Understanding Your Worth as a Freelancer – The pitfalls of pricing and some things you can do to ensure that you won’t undersell your hard work.

CopySymbol – Looking for a symbol? This search engine will serve up an icon, keyboard shortcut, and CSS content code for copying and pasting.

Heroicons 2.0 – Download these hand-crafted SVG icons from the makers of Tailwind CSS.

UI & UX Micro-Tips: Best of 2022 – 12 of the most popular UI & UX Micro-Tips from 2022 so far.

Conducting an Effective Web-Site UX Audit – Use this checklist to ensure your users have a five-star experience.

Tips for Migrating Your Website to WordPress – Moving your website to WordPress from another CMS can be challenging. But there are ways to make the process easier.

